How we’re making tabular data more accessible on CMS.
Advanced Table Block
We’ve just published a new Advanced Table Block plugin on UBC CMS and UBC Blogs. It is available for all site administrators to activate. It provides additional functionality and accessibility improvements over the native Table Block available within WordPress core. Please treat the block is in beta and report any and all issues you have to help us improve the block.
This plugin couldn’t be possible without prior work from Elaine Shannon at St Mary’s Texas, The Advanced Gutenberg plugin, and the core Table Block within WordPress. Thank you to everyone involved with all of those pieces.
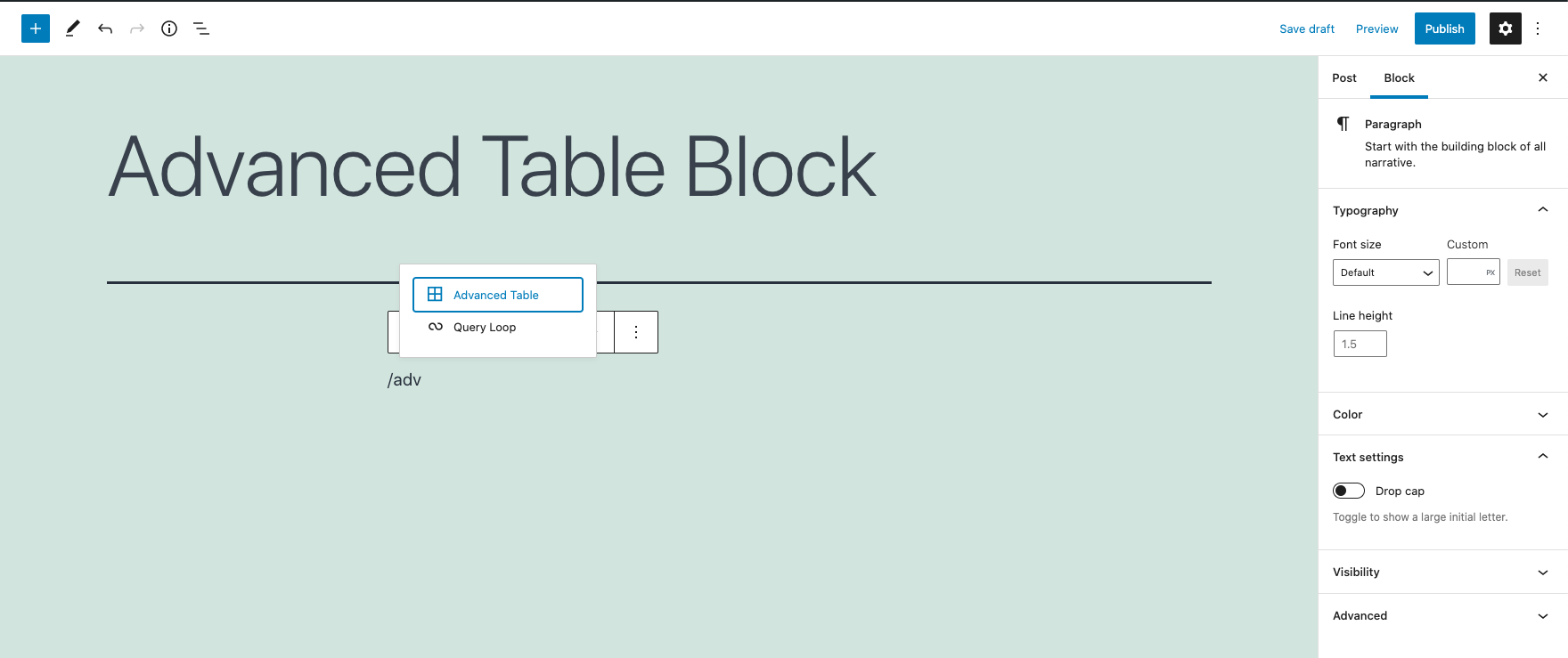
Once you’ve activated the plugin from the Plugins menu within the dashboard, you’re able to add an Advanced Table Block from the block editor by typing /adv at the start of a new paragraph block or searching for it within the block inserter.

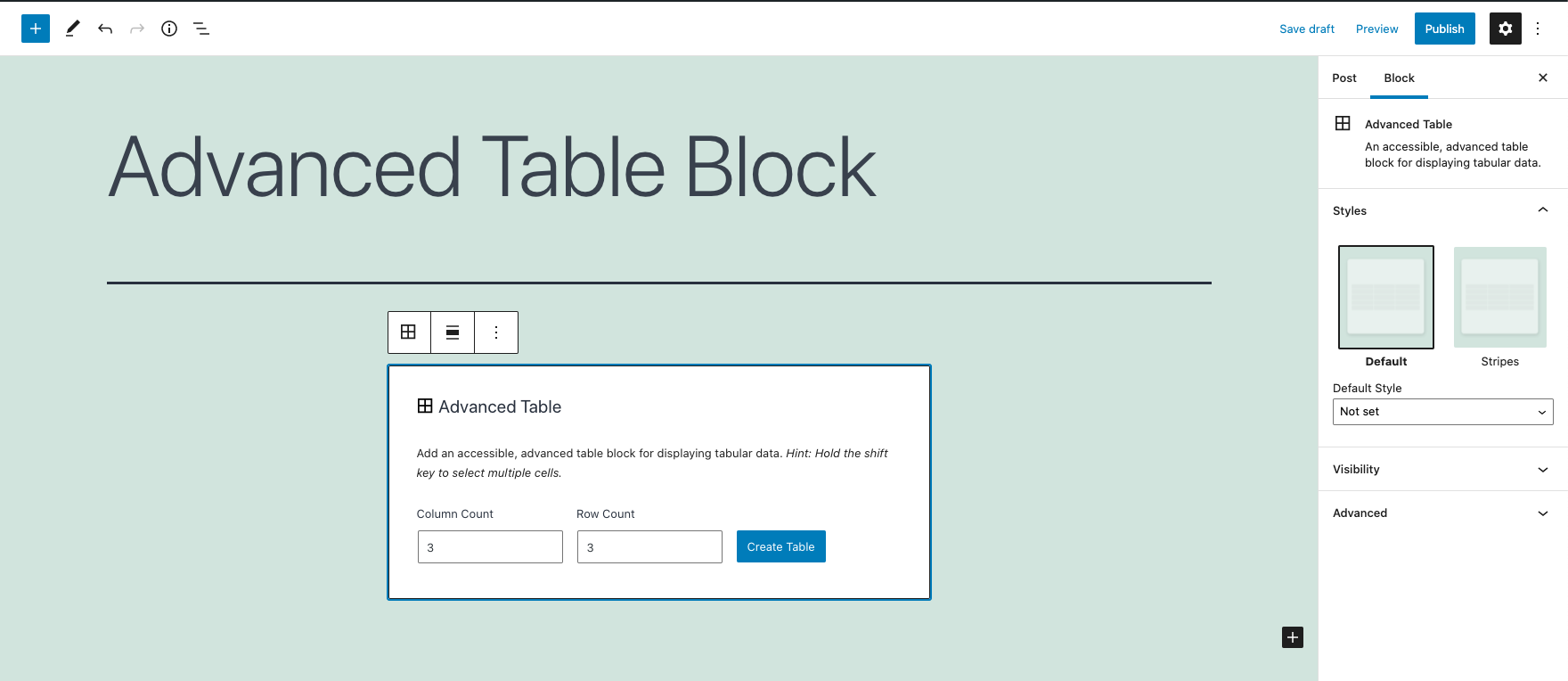
Once inserted, you will see the Table Setup screen which asks you how many rows and columns you would like to have for your table. You are able to add or remove rows and columns after inserting the table.

Once you have chosen the number of columns and rows, press the ‘Create Table’ button to have a table inserted into your content.

Table Options
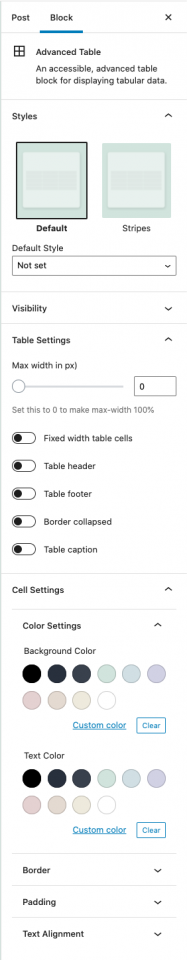
The Advanced Table block comes with several table-wide settings including the ability to have ‘zebra stripes’, plus the option to add a header and/or footer. Additionally, you can add a caption to your table. This will display above the table by default. (It’s possible to adjust this position using custom CSS, in the future we will add a setting for this).
For each cell in the table you have controls for background colour, text colour, border style, padding, and text alignment.
Merging or Splitting Cells

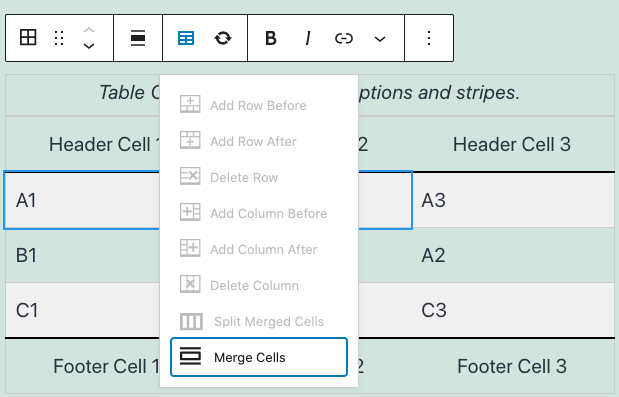
Need to merge two cells together? Click to select the first cell, press and hold the shift key, and then select the next cell. Release the shift key. Now press the ‘Edit Table’ icon and select ‘Merge Cells’.
If you select a previously merged cell, you will have the option to Split Merged cells after pressing the Edit Table icon.
Adding or Removing Rows or Columns
With a cell selected in your table, click the Edit Table icon. This will allow you to see the available options to you including adding or removing columns or rows.